41 chart js pie show labels
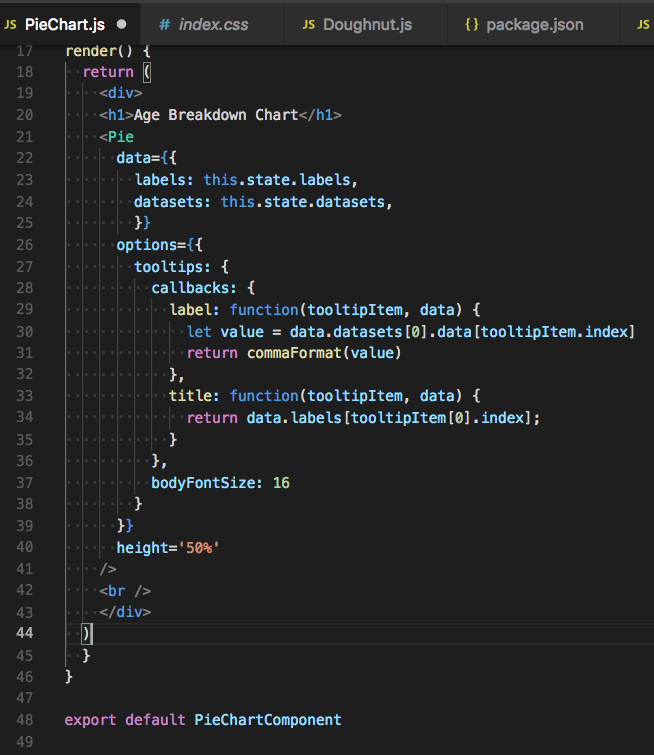
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. How to display pie chart data values of each slice in chart.js For Chart.js 2.0 and up, the Chart object data has changed. For those who are using Chart.js 2.0+, below is an example of using HTML5 Canvas fillText() method to display data value inside of the pie slice. The code works for doughnut chart, too, with the only difference being type: 'pie' versus type: 'doughnut' when creating the chart. Script ...
jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally.

Chart js pie show labels
Label for each data set in pie chart #1417 - GitHub Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels. javascript - chart.js: Show labels outside pie chart - Stack Overflow chart.js 2.6.0. I need to render a chart that looks like this: Always showing all tooltips is not an acceptable way, since they won't get rendered in a proper manner: Unfortunately I couldn't find a solution yet. I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Chart js pie show labels. Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup ChartJS and data labels to show percentage value in Pie piece ... - Java2s Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February ... the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat. To learn more ... ChartJS tooltip label for pie chart - Javascript Chart.js Chart.js to show tooltips on pie chart; Change Chart.js tooltip caret position for doughnut chart; Custom tooltip label; Open and close Chart.js tooltip; Thousand separator in pie chart tooltip of charts.js
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... chartjs-plugin-labels Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress CDN Link You can put the below link in the script tag Installation plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Angular 13 Pie Chart Using Chart JS Example - Tuts Make Use the following steps to integrate pie chart using chart js library in angular 13 apps; as follows: Step 1 - Create New Angular App. Step 2 - Install Charts JS Library. Step 3 - Import Modules in Module.ts File. Step 4 - Create PIE Chart on View File. Step 5 - Add Code On pie-chart.Component ts File. Step 6 - Start the Angular Pie ... Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ... Pie | Chart.js config setup actions ...
javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 6 months ago. Modified 15 days ago. Viewed 138k times 55 16. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of ...
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Angular Pie Chart with Index / Data Labels | CanvasJS Angular Pie Chart with Index / Data Labels | CanvasJS Angular Pie Chart with Index / Data Labels Example shows Angular Pie Chart with index / data labels that show information about the each slice of the chart. Component Code Module Code HTML Code /* app.component.ts */ import { Component } from '@angular/core'; @Component( { selector: 'app-root',
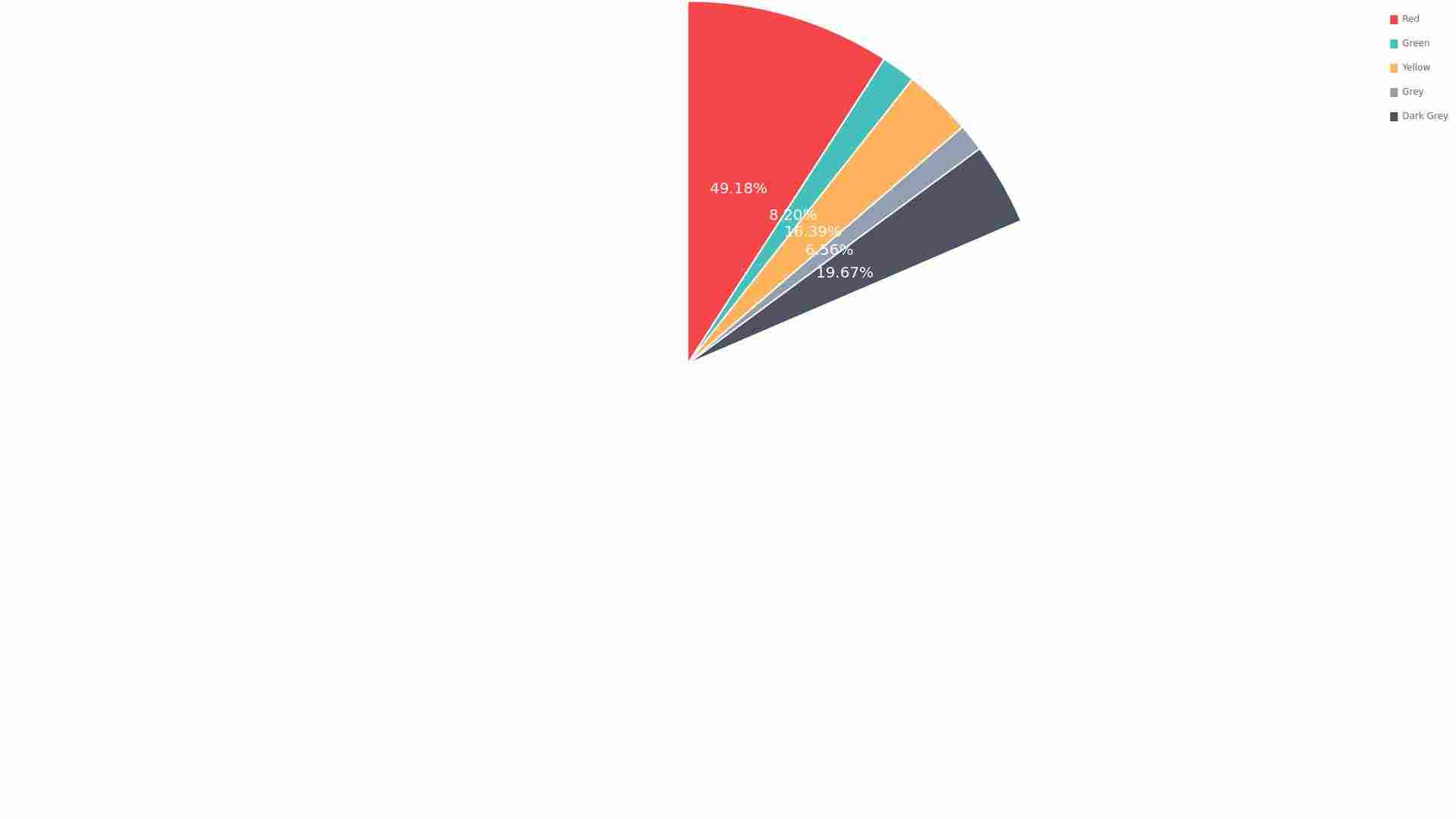
showing percent values on Pie Chart SOLVED #777 - GitHub That means it can be divided by 2*pi (~6.283) to get the percentage of the pie chart that the data value represents. As an example, I'm using the following format string along with numeral.js for chart tooltips that include both the data value and the percentage of the pie chart that it represents:
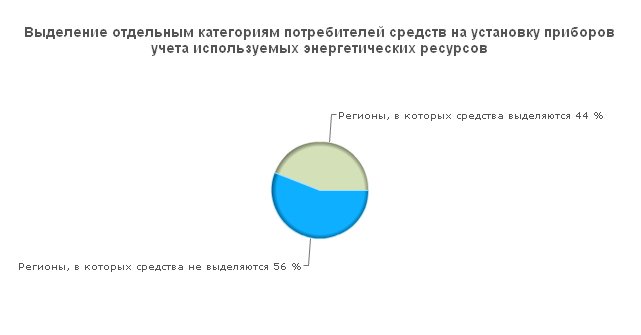
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart.
API | Chart.js For each chart, there are a set of global prototype methods on the shared chart type which you may find useful. These are available on all charts created with Chart.js, but for the examples, let's use a line chart we've made. // For example: const myLineChart = new Chart(ctx, config); Copied! .destroy ()
How to Display Pie Chart Data Values of Each Slice in Chart.js and ... Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — Stacked Bar Chart and Radial ChartWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar […]
Display values outside of pie chart #1761 - GitHub Display values outside of pie chart. #1761. Closed. guruparthi19 opened this issue on Dec 10, 2015 · 4 comments.
Pie Chart not showing all labels? - CanvasJS Charts November 16, 2016 at 6:45 pm #13452. Vishwas R. Emily, indexLabels are skipped whenever they get closer to other labels - this behavior is by design. You can workaround this issue by either rotating the Pie Chart as shown in this JSFiddle or by showing indexLabel outside the Pie Chart as shown in this JSFiddle - indexLabels are placed ...
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
javascript - chart.js: Show labels outside pie chart - Stack Overflow chart.js 2.6.0. I need to render a chart that looks like this: Always showing all tooltips is not an acceptable way, since they won't get rendered in a proper manner: Unfortunately I couldn't find a solution yet. I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels.
Label for each data set in pie chart #1417 - GitHub Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels.















Post a Comment for "41 chart js pie show labels"