45 chart js doughnut labels outside
Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help! Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ...
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...

Chart js doughnut labels outside
Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ... JavaScript Donuts Chart Gallery | JSCharting Back To Categories. Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space. Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
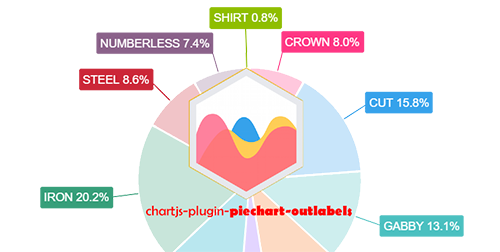
Chart js doughnut labels outside. How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... chartjs-plugin-piechart-outlabels examples - CodeSandbox react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` j1475r10jv json2d Graffr Simple doughnut grafer tombue Doughnut | Chart.js config setup actions ... javascript - How to show lables just outside the the doughnut chart in ... You can use chartjs-plugin-piechart-outlabels plugin to display the datalabels outside. You need to use the newer 2.8.0 version of the chartjs and also use the chartjs-plugin-datalabels and chartjs-plugin-piechart-outlabels plugins cdn's to make it work.
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: { Doughnut Chart - Labels and Tooltips - Infragistics Doughnut Chart -. Labels and Tooltips. Departments. Budget (inner ring) and Department Size (outer ring) InnerExtent: Start Angle for the Budget Series. Start Angle for the Department Size Series. Label Position for the Budget Series: Center Inside End Best Fit.
How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options Doughnut Chart | Basic Charts | AnyChart Documentation To place labels into the blank area in the center of a Doughnut chart, call the position () method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset () method. The sample below shows a Doughnut chart with inner labels, the offset is -75%: chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. ... , // position to draw label, available value is 'default', 'border' and 'outside' // bar chart ignores this // default is 'default' position: 'default', // draw label even it's overlap, default is ...
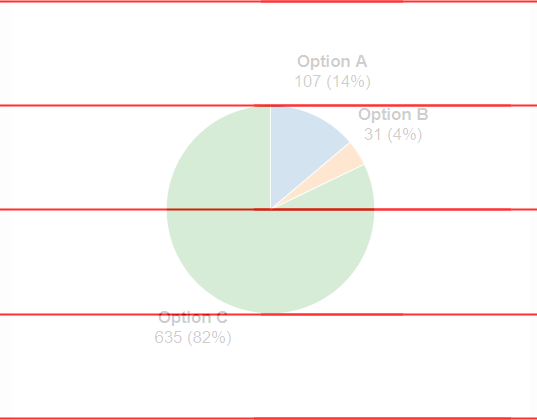
Display values outside of pie chart #1761 - GitHub But i want to display values outside of pie chart. How to do this? I've attached screenshot. Please find it. Now when i hover on pie chart, the values are displayed in tooltip. ... chartjs / Chart.js Public. Notifications Fork 11.6k; Star 57.9k. Code; Issues 156; Pull requests 11; ... Label inside donut chart #78. Closed Copy link sajeetharan ...
GitHub - pmd-dev/Chart.PieceLabel.js: Plugin for Chart.js to display ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - pmd-dev/Chart.PieceLabel.js: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. ... 'border' and 'outside' // default is 'default' position: 'default', // draw label even it's overlap, default is false overlap: true, // set images ...
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
Donut chart with group label in d3.js - D3 Graph Gallery This post describes how to build a donut chart with group labels in d3.js. You can see many other examples in the donut chart section of the gallery. Watch out: pie and donut chart are most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6. Donut chart section.
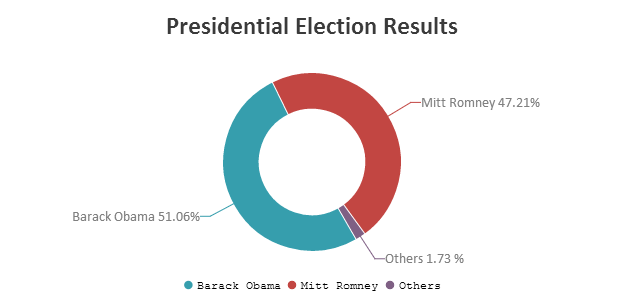
Donut Chart with Labels | Chart | React Wijmo Demos - GrapeCity Donut Chart with Labels (React) This sample shows a FlexPie donut chart with labels positioned outside with lines. The donut chart is created by setting the innerRadius property of the FlexPie control, and the position of the data labels is set through the DataLabel's position property. This example uses React.
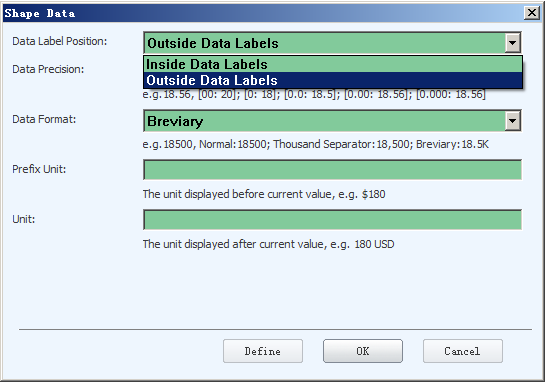
indexLabelPlacement - Place Index Label Inside / Outside Data Point ... Using this property you can define whether to render indexLabel "inside" or "outside" the dataPoint. "inside" for stacked charts. "outside" for pie/doughnut charts. "auto" for all other chart types. If the indexLabelPlacement is inside, it is advised to have smaller labels or to reduce indexLabelFontSize so that indexLabels ...
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
6. How to Position Text Outside the Arc in the chartjs-plugin-labels in ... 6. How to Position Text Outside the Arc in the chartjs-plugin-labels in Chart jsIn this video we will explore how to position text outside the arc in the plu...
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
JavaScript Donuts Chart Gallery | JSCharting Back To Categories. Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space.
Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ...











.keys()]%0A%2C%0A datasets: [%0A {%0A backgroundColor: getImageFill('https:%2F%2Fcdn.pixabay.com%2Fphoto%2F2017%2F08%2F30%2F01%2F05%2Fmilky-way-2695569__340.jpg')%2C%0A borderColor: 'green'%2C%0A borderWidth: 1%2C%0A pointRadius: 0%2C%0A data: [...Array(100)].map(e %3D> ~~(Math.random()*100) %2B 25)%2C%0A }%2C%0A ]%2C%0A }%2C%0A options: {%0A legend: {%0A display: false%0A }%2C%0A scale: {%0A ticks: {%0A beginAtZero: true%2C%0A }%2C%0A angleLines: {%0A display: false%0A }%2C%0A pointLabels: {%0A display: false%0A }%2C%0A }%0A }%2C%0A}%0A)


Post a Comment for "45 chart js doughnut labels outside"