38 canvasjs show all labels
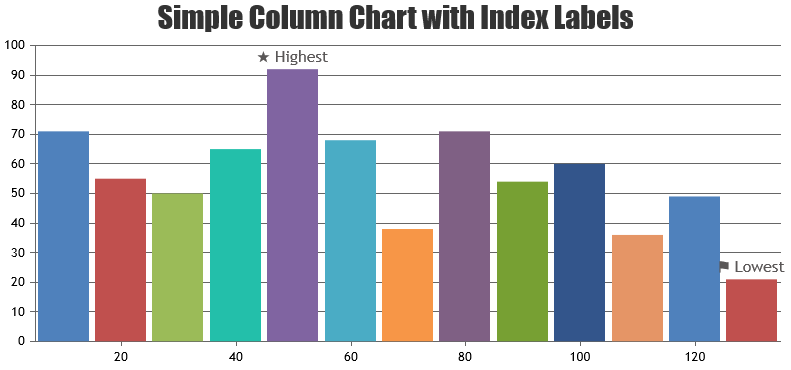
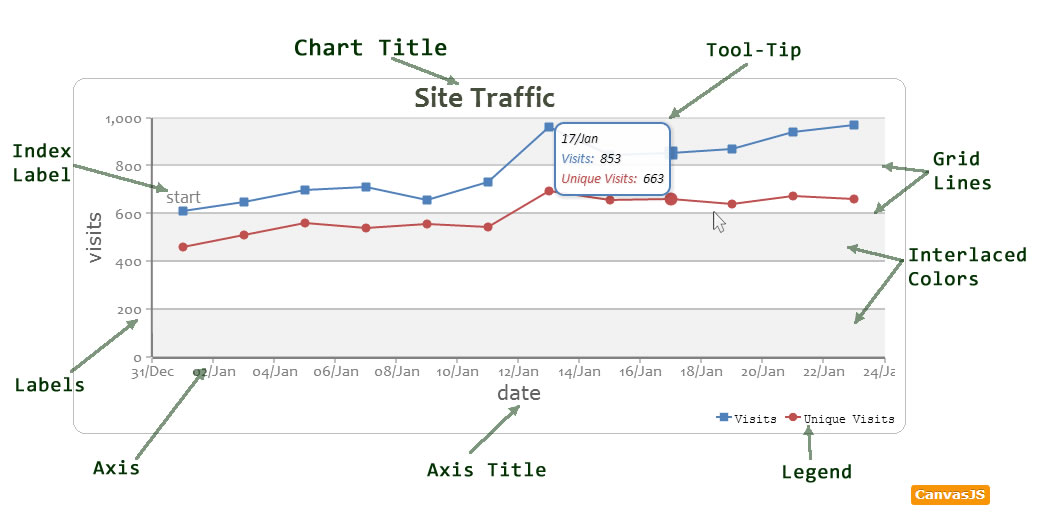
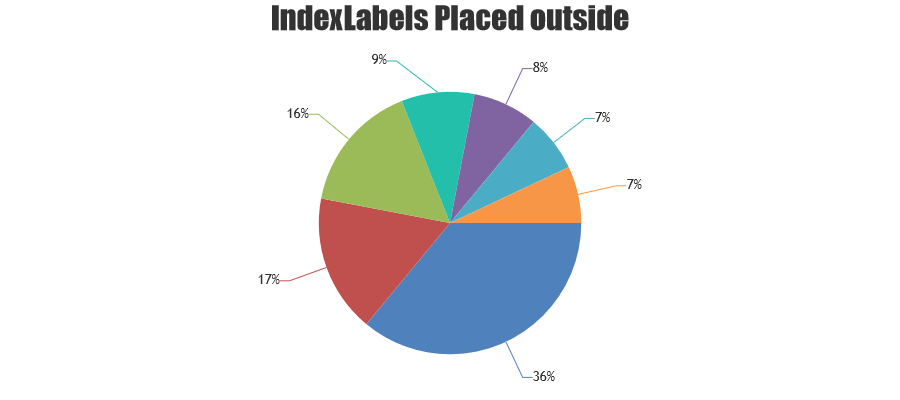
Show All Label | CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total) canvasjs.com › labels-index-labelsTutorial on Labels & Index Labels in Chart | CanvasJS ... Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc
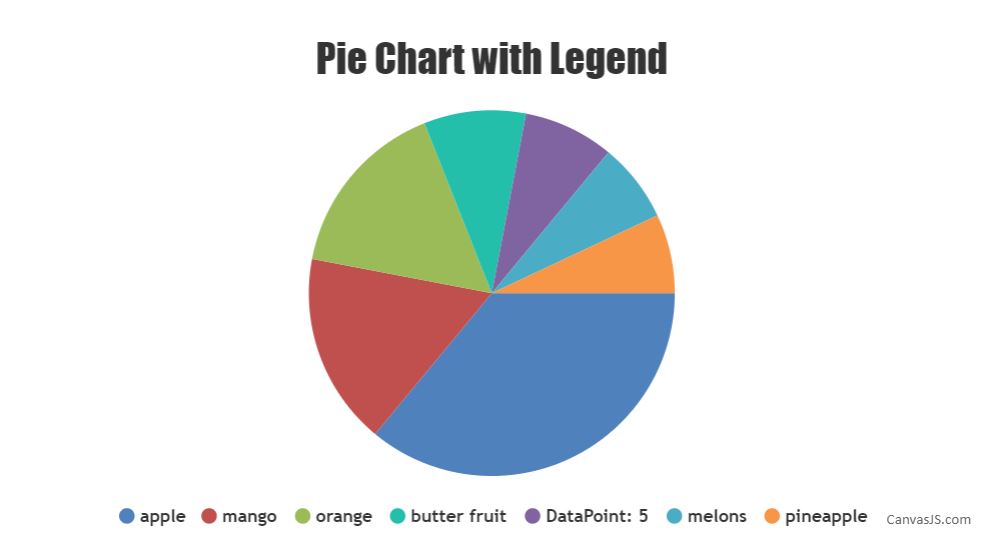
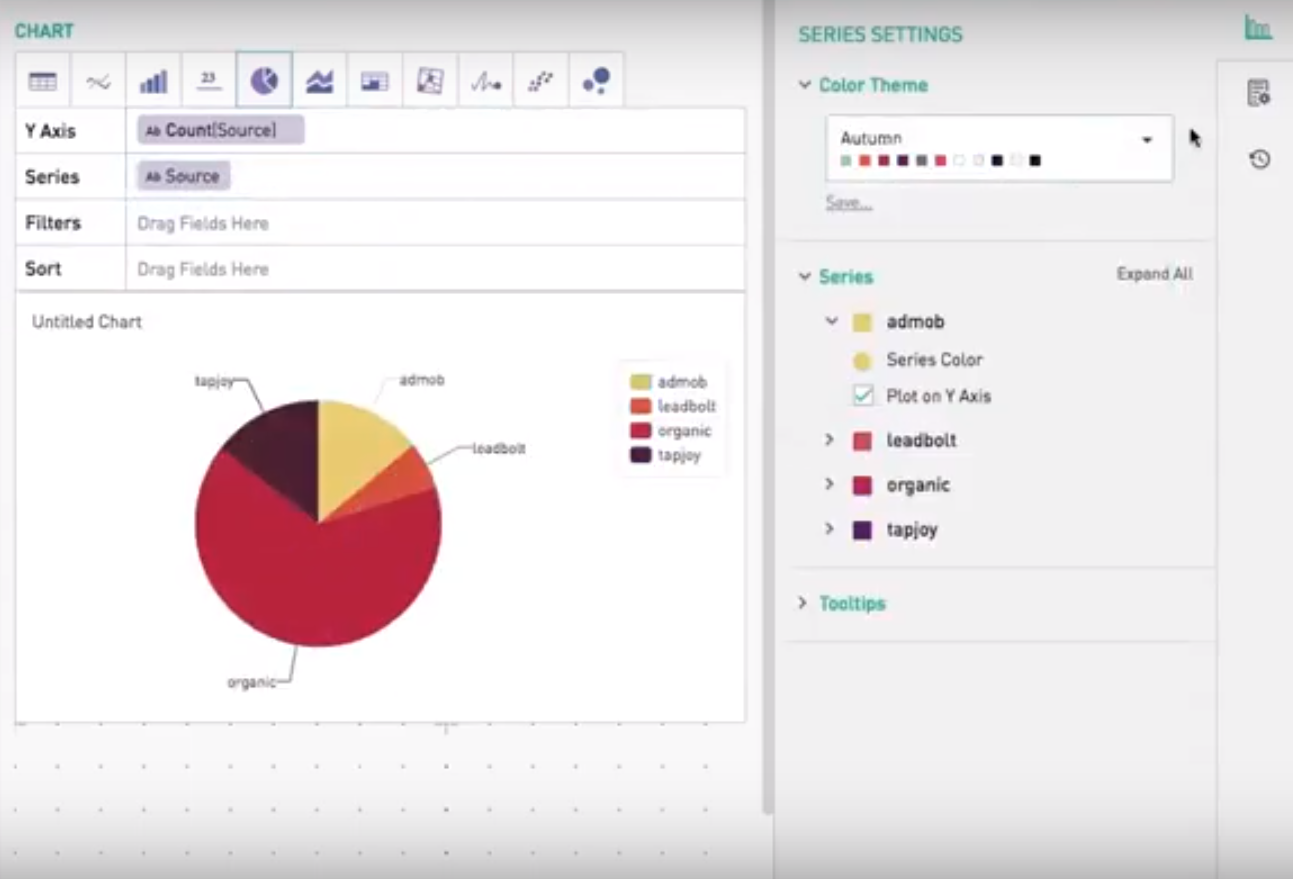
HTML5 & JS Doughnut Charts | CanvasJS IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. Cannot be combined with:Any other Chart type. Doughnut Chart Specific Properties

Canvasjs show all labels
HTML5 & JS Bar Charts | CanvasJS I’ve put the ‘interval: 1’ on the Axis-X and it shows all labels now. gunvant says: September 16, 2015 at 2:26 pm . Hello, Actually i want to run two chart in same HTML file, is there any possibility for same. if yes, then please help me out. ... Can i show progress 1 bar with 2 color, start and the end static value ? Sanjoy says: March ... Tutorial on Creating Charts | CanvasJS JavaScript Charts But you can force to show all labels by setting interval to 1. Ali Sbeiti says: October 21, 2015 at 5:40 pm . Perfect !!! Thank you. (Y) shivu says: October 29, 2015 at 11:06 am ... With CanvasJS I am able to show hundreds of data pints on primary and secondary axis in real time. How Can Alter X Axis Values In MSChart toName of Months Feb 28, 2017 · I want to alter chart X Axis values to show name of Months Ex : 1 => January , 2 => February , etc. DataTable dt = new DataTable(); SqlCommand s = new SqlCommand("ReportMonthly", ...
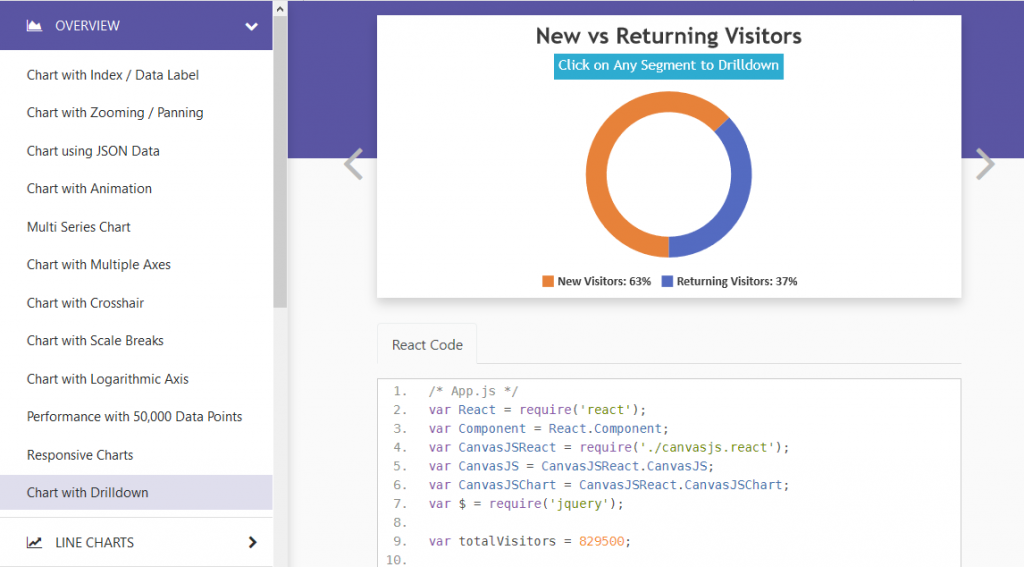
Canvasjs show all labels. Canvasjs Label Format - Beinyu.com Index Labels are supported by all graphs in CanvasJS Library including line area doughnut bar etc. This requires the use of a special keyword index to show index label on either sides of the columnbararea. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. canvasjs.com › docs › chartsCustomizing Chart using Chart Options - CanvasJS for example, when i am having 30 records from db, then in the chart 30 records are having displayed the x-axis labels, but when increased in the row count, say 70, then in the chart, the labels are missing for every four or five columns in the chart. so, how to get the labels for all the columns in the chart? canvasjs.com › react-chartsBeautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update. GitHub - leeoniya/uPlot: A small, fast chart for time series, lines ... Normally, all libs are updated to their latest versions before each benchmark round. However, libraries which show significant performance improvements in latest versions will have prior versions shown to encourage migration; this is especially true for still-widely-deployed libs, such as Chart.js v2.9.4, and ECharts v4.9.0.
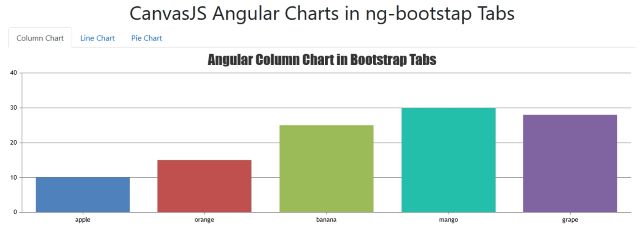
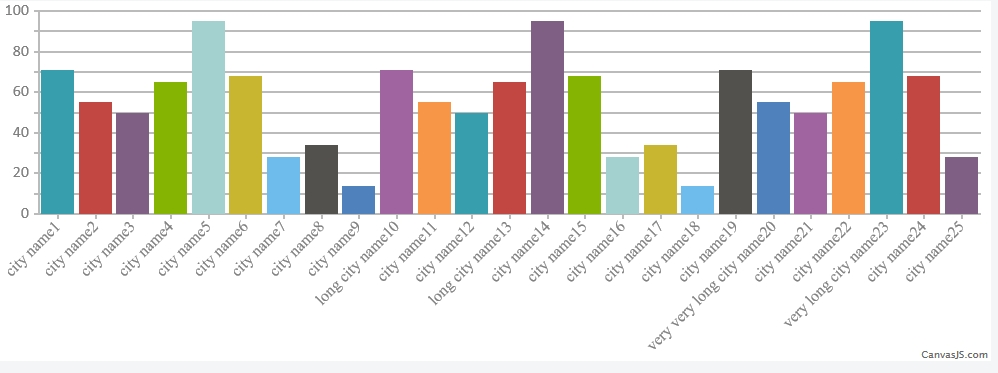
Beautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update. github.com › leeoniya › uPlotGitHub - leeoniya/uPlot: A small, fast chart for time series ... Normally, all libs are updated to their latest versions before each benchmark round. However, libraries which show significant performance improvements in latest versions will have prior versions shown to encourage migration; this is especially true for still-widely-deployed libs, such as Chart.js v2.9.4, and ECharts v4.9.0. stackoverflow.com › questions › 42459327How Can Alter X Axis Values In MSChart toName of Months Feb 28, 2017 · I want to alter chart X Axis values to show name of Months Ex : 1 => January , 2 => February , etc. DataTable dt = new DataTable(); SqlCommand s = new SqlCommand("ReportMonthly", ... asp.net mvc - CanvasJS bar not all labels showing - Stack Overflow The labels on my bar chart are not all showing up. maybe because it was too narrow, so they are alternating in showing up. ... CanvasJS bar not all labels showing. Ask Question Asked 4 years, 5 months ago. Modified 4 years, ... Canvasjs Doughnut not show all labels when re-draw chart. 0. CanvasJS labels are wrongly positioned. Hot Network Questions
Bar Chart Not Showing All xAxes Labels · Issue #423 · jtblin/angular ... Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed. HTML5 & JS Line Chart | CanvasJS CanvasJS is awesome and easy to use. Anyway, I have noticed if xValueType to be: “dateTime” (to use epoch timestamp), and if there is only ONE datapoint, the label on X axis will show 000ms instead of the actual time. The X axis labels will only show the proper time Only if you have more than one datapoint. Ie. javascript - Canvas.js not showing all label - Stack Overflow 7. Try adding: culture: "es", to your object config after title: { text: '' }, Some of the labels hide in order to avoid overlapping due to insufficient width. In your case if you do this: axisX: { interval: 1, labelAngle: -70 } it should work. [Solved] Multiple line chart not displaying labels - CodeProject var dataSet = []; var qty= []; var dates= []; // loop through the data and get the Label as well as get the created dates and qty for the array of object for (var i = 0; i < data.length; i++) { qty.push(data[i].DataPoint.Y); for (var d = 0; d < data[i].DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched ...
JavaScript MCQ (Multi Choice Questions) - javatpoint Answer: A Explanation: The strict comparison operator returns true only if the operand are of the same type and content matches. When the switch statement is executed, the value of the expression is calculated and compared to the case labels, and looks for a case whose expressions produce the same value after evaluations (where the comparison is determined by …
Displaying all the labels on axis- CanvasJS - JSFiddle Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the ...
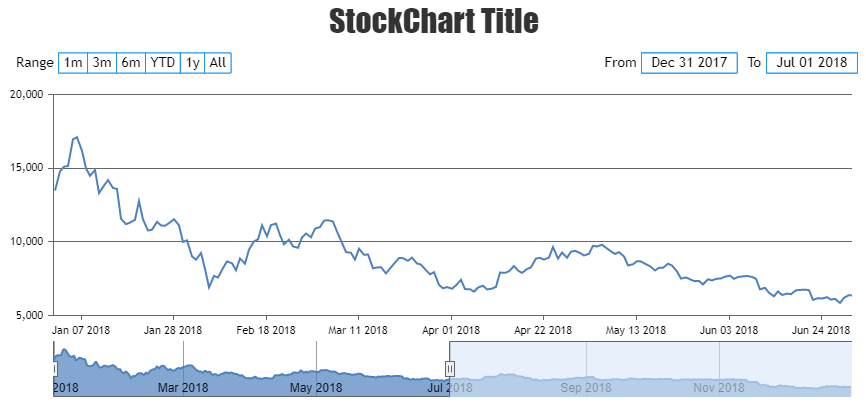
Overview – Labels & Index Labels in Chart - CanvasJS To show the actual price info I’m using the toolTipContent for each dataPoint, but I’d also like to show the price on the Y axis for each displayed label. For example, say the Y axis is showing labels for 0.0%, 0.5%, 1.0% etc, I’d like to show the corresponding price next to each of these, e.g. “0.0% ($100.00)”, “0.5% ($100.50 ...
canvasjs.com › docsTutorial on Creating Charts | CanvasJS JavaScript Charts Pass all the Chart related “options” to the constructor as the second parameter. Call chart.render() method to render the chart Chart “options” mainly contains 4 important items. title object with its text property set. dataPoints – which is an array of all data items to be rendered
canvasjs.com › docs › chartsHTML5 & JS Line Chart | CanvasJS CanvasJS is awesome and easy to use. Anyway, I have noticed if xValueType to be: “dateTime” (to use epoch timestamp), and if there is only ONE datapoint, the label on X axis will show 000ms instead of the actual time. The X axis labels will only show the proper time Only if you have more than one datapoint. Ie.
Customizing Chart using Chart Options - CanvasJS You can customize CanvasJS Charts using various options that are explained in this section. Demos. ... You can set interval to 1 to display all labels. Pawan Kumar says: September 30, 2015 at 11:47 am ... I want to limit the chart to show only the last five dataPoints. Is there a way to do this in yout script? Vishwas R says: February 5, 2016 ...
How Can Alter X Axis Values In MSChart toName of Months Feb 28, 2017 · I want to alter chart X Axis values to show name of Months Ex : 1 => January , 2 => February , etc. DataTable dt = new DataTable(); SqlCommand s = new SqlCommand("ReportMonthly", ...
Tutorial on Creating Charts | CanvasJS JavaScript Charts But you can force to show all labels by setting interval to 1. Ali Sbeiti says: October 21, 2015 at 5:40 pm . Perfect !!! Thank you. (Y) shivu says: October 29, 2015 at 11:06 am ... With CanvasJS I am able to show hundreds of data pints on primary and secondary axis in real time.
HTML5 & JS Bar Charts | CanvasJS I’ve put the ‘interval: 1’ on the Axis-X and it shows all labels now. gunvant says: September 16, 2015 at 2:26 pm . Hello, Actually i want to run two chart in same HTML file, is there any possibility for same. if yes, then please help me out. ... Can i show progress 1 bar with 2 color, start and the end static value ? Sanjoy says: March ...


































Post a Comment for "38 canvasjs show all labels"